

Click on the Transparency Picker dropdown arrow to open the library of fountain fills. Activate the Transparency tool and apply a fountain transparency by dragging from the top to the bottom. Let’s return to the Facebook cover image and we will use some other transparency options to add effects.

Then you can drag the black color handle to adjust the fade of the transparency so that the edges of the white highlight shape are soft.Įxercise 2: Using the Transparency Picker and Merge Modes Click the Edit Transparency icon (at the far right of the Property bar), then click the Reverse transparency icon and click OK. We also need to reverse the transparency, so that it fades out towards the edge, not in towards the center. You can adjust the location of the fountain transparency by clicking on the blue dotted line and dragging it to move it. Choose the Elliptical fountain transparency instead. The default for fountain transparency is Linear, which worked well on the web button but not for the light bulb. Apply the fountain transparency the same way by dragging from the center out towards the right side. Let’s try the same effect on our light bulb graphic.

You can tweak it by dragging on the black handle to adjust the fading edge to make it just right. The fountain transparency is applied, softening the bottom edge so that it looks like it’s fading into the button. You can select the Fountain Transparency icon in the Property bar, or simply click and drag inside the white shape from the top down to the bottom. Select the white shape with the Pick tool then activate the Transparency tool. Applying a fountain transparency will make the white shape look like a highlight. On our web button we have the red button shape and a solid white shape on top. A fountain transparency is a gradient that fades from white (less transparent) to black (more transparent). In this exercise, we are going to use a fountain transparency to add a highlight to two different graphic images: a button for a website and a light bulb. You can adjust the opacity using the Transparency slider to get the look you want.Įxercise 1: Adding a Highlight to a Graphic With the green rectangle selected, activate the Transparency tool and then click the Uniform Transparency icon. Next, choose a dark forest green on the Color palette and your rectangle will be filled with that color. This will create a rectangle the same size as the photo. Select the image, hold down the Shift key on your keyboard and double-click the Rectangle tool. The effect is slight, but enough to make the t-shirt mockup look realistic.Įxercise 2: Adding a Color Cast to a PhotoĪnother use of uniform transparency is to add a color cast to a photo, in this case a photo being used for a musician’s Facebook cover image. If you want to see the difference, click on the No Transparency icon to remove the transparency, then click on the Uniform Transparency icon to re-apply the transparency. With a slight transparency, the logo is a little less opaque and looks like it is inked on the garment. Select the Transparency tool and then select Uniform Transparency in the Property bar.

We can apply a transparency effect to give the appearance that the logo is actually printed on the garment. Often a white or solid color design placed on a t-shirt photo will look like a sticker just stuck on there. In our first exercise we are going use a uniform transparency to make a t-shirt mockup look more realistic. You can also adjust the opacity of the transparency and edit more details about the transparency. You can apply a transparency to the fill of an object, the outline of an object or both. Each transparency type also has a Transparency Picker, which allows you to select from different styles of transparency. When a transparency type is selected, the Property bar will display additional options.įor each transparency type you can apply a Merge Mode, which will specify how the color of a transparency is combined with the color of the object behind it. Once the tool is activated you will notice that the Property bar along the top changes to show the transparency types. It looks like a black and white checkerboard. The Transparency tool can be found in the Toolbox on the left-hand side of the interface, above the Eyedropper tool.
#Tutorial vector corel draw x6 how to#
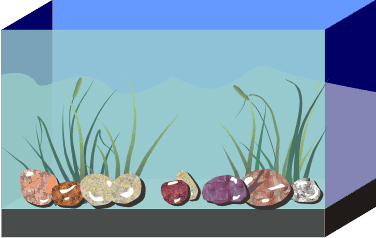
In this tutorial we will go through a variety of exercises to demonstrate how to use the Transparency tool and how to adjust the various settings for each type of transparency.Ĭlick on any of the images below to view full-size. How to Use the Transparency Tool in CorelDRAW


 0 kommentar(er)
0 kommentar(er)
